
7折
减价出售
¥799
搜索是我使用频率非常高的一个功能,因为正常的网站文章很多,搜索自己想要的内容很重要,有时候搜索东西不记得全标题,所以需要有下拉给自己一些提示,今天我爱主题网给一个客户的wordpress主题加上了ajax搜索提示,支持键盘操作。
大致的功能是,输入关键字,会自动提示搜索结果,当然是不影响enter进入搜索页面的,看上去高端大气上档次,你可以去感受下
实用性就不做评价了,重要的是高端大气,闲话就不多说了,看操作步骤吧。
把头部的head文件,如果你有的话。
< ?php get_header() ;?>替换成下面的代码
if(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'){
$array_posts = array ();
if (have_posts()) :
while (have_posts()) : the_post();
array_push($array_posts, array("title"=>get_the_title(),"url"=>get_permalink()));
endwhile;
endif;
echo json_encode($array_posts);
}
else {
get_header();
} var input_search = $("#search-input");
function makeAjaxSearch(result) {
if (result.length === 0) {
$("#search_filtered").empty().show().append('
' + result[i]["title"] + '');
}
}
var delaySearch;
function startSearch() {
$.ajax({
type: "GET",
url: home_url,
data: "s=" + input_search.val(),
dataType: 'json',
success: function (result) {
makeAjaxSearch(result);
console.log(result);
}
});
}
var event_ajax_search = {
bind_event: function () {
input_search.bind('keyup', function (e) {
if (input_search.val() !== "" && e.keyCode !== 40) {
if (delaySearch) {
clearTimeout(delaySearch)
}
delaySearch = setTimeout(startSearch, 200);
}
if (e.keyCode == 40) {
search_filtered.moveable();
}
})
},
unbind_event: function () {
input_search.unbind('keyup');
}
};
var search_filtered = {
moveable: function () {
var current = 0;
$('#search_filtered').find('a').eq(current).focus();
$(document).bind("keydown.search_result", function (e) {
if (e.keyCode == 40) {
if (current >= $('#search_filtered').find('a').size()) {
current = 0;
}
$('#search_filtered').find('a').eq(++current).focus();
e.preventDefault();
}
if (e.keyCode == 38) {
if (current < 0) {
current = $('#search_filtered').find('a').size() - 1;
}
$('#search_filtered').find('a').eq(--current).focus();
e.preventDefault();
}
});
},
hide: function () {
$(document).unbind("keyup.search_result");
$('#search_filtered').fadeOut();
}
};
input_search.focus(function () {
event_ajax_search.bind_event();
}).blur(function () {
event_ajax_search.unbind_event();
}); .filter_container {display: inline-block;position: relative;}
.ajax_search .search_filtered a {display: block;font-size: 12px;overflow: hidden;padding: 7px 12px 7px 10px;text-overflow: ellipsis;white-space: nowrap;width: 153px;color: #D14836;}
.ajax_search .search_filtered {background-color: rgba(255, 255, 255, 0.95);left: 0;position: absolute;text-align: left;top: 102%;z-index: 200;}
#search-input{float: left;border:none;height:22px;width:150px;padding-right:25px;line-height: 22px;text-indent: 10px;font-size:12px;background-color: transparent;background-repeat:no-repeat;background-position:right center}
#search-input:focus{background-color: #fff;}
#searchsubmit{display: none;}
.ajax_search .search_filtered a:hover, .ajax_search .search_filtered a:focus {background-color: rgba(0, 0, 0, 0.03);text-decoration: none;outline:thin dotted}还有一种方法是利用插件方式,如果你也喜欢ajax搜索提示的功能,WP Search Suggest这个插件也可以满足需求,比起上面的方法比较省事些,这是一款超轻量级的ajax搜索结果插件,在前台直接输入wordpress搜索标题,安装完默认的搜索就支持ajax实时显示结果的功能了!先上插件图,避免下载错误走弯路!

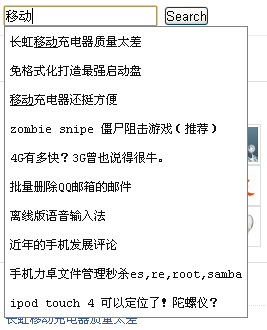
安装完默认的搜索就支持ajax实时显示结果的功能了,如下图所示。

这就是支持ajax搜索下拉提醒的两种实现方式,可以任选一种。

减价出售

减价出售

减价出售

减价出售

电话咨询
133-7205-6573

微信咨询
