
7折
减价出售
¥799
WordPress开发者知道,上传图片时,不会自动添加alt标签。从用户体验来说,图片添加alt标签还是非常非常重要的。在我们这样做之前,我们首先需要明白我们为什么要这样做。Alt属性最重要的作用是当图片无法显示时,作为替代字幕,比如网络不好时,图片加载缓慢。首先,浏览器会将alt属性中的文字作为占位符显示在网页上,让读者大致了解这张图片的内容是什么意思。对于每张图片,都要认真填写相应的描述信息。但有时候一篇文章发表,频繁发十多张图片,每张图片都是一张一张加上去的,工作量巨大。因此,下一个最佳解决方案是自动将当前标题添加到没有alt信息的图片的alt信息中。
如果觉得使用插件占用资源,添加纯代码也可以自动给图片添加alt标签。只需将下面的代码添加到WordPress主题functions.php文件中。编辑主题文件夹下的functions.php文件,并添加以下代码:
add_filter( 'the_content','hx_image_alttitle');
if(function_exists('hx_image_alttitle')){
function hx_image_alttitle( $imgalttitle ){
global $post;
$category = get_the_category();
$flname=$category[0]->cat_name;
$btitle = get_bloginfo();
$imgtitle = $post->post_title;
$imgUrl = "<img\s[^>]*src=(\"??)([^\" >]*?)\\1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i < count($matches); $i++){
$tag = $url = $matches[$i][0];
$j=$i+1;
$ju = '/title=/';
preg_match($ju,$tag,$match,PREG_OFFSET_CAPTURE);
if( count($match) < 1 )
$altURL = ' alt="'.$imgtitle.'第'.$j.'张" title="'.$imgtitle.'第'.$j.'张-'.$btitle.'" ';
$url = rtrim($url,'>');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
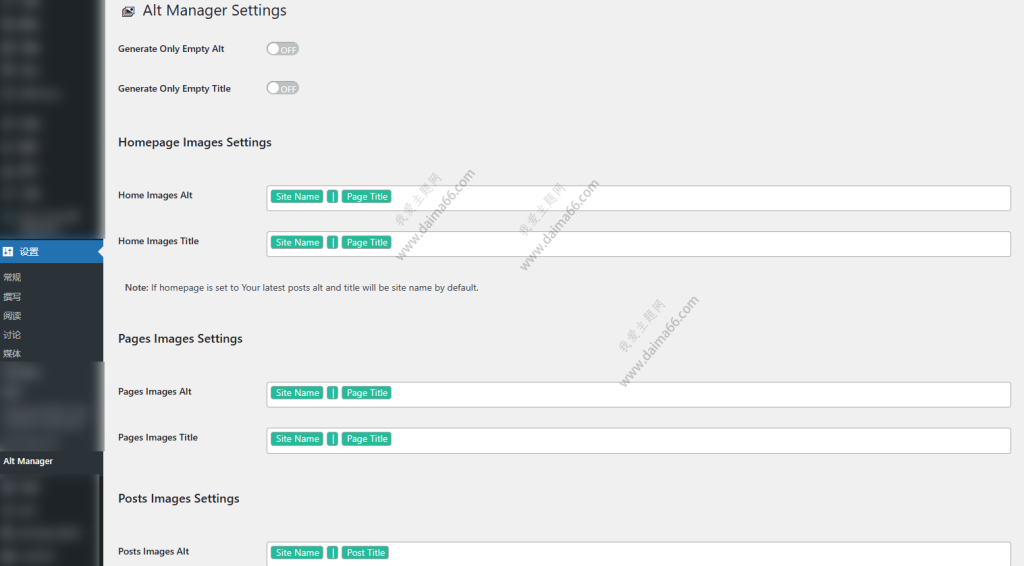
}使用的插件名称叫做Alt Manager,安装好如下图:

根据上图进行设置,alt属性主要用于让看不到图片的用户知道图片的内容,以及指定图片无法显示时的替代文字。

减价出售

减价出售

减价出售

减价出售

电话咨询
133-7205-6573

微信咨询
